이미지 최적화란 이미지 seo 라고도 하며 검색 엔진에서 검색 순위를 높이며 내 웹사이트에 가시성과 가독성을 높이는 작업입니다. 이미지 파일의 이름, alt text, 이미지 사이트맵 등을 통해 최적화를 진행할 수 있습니다. 검색엔진이 이러한 요소들을 인지하고 내용과의 연관성을 높여 순위를 올릴수 있도록 합니다.
이미지 최적화의 중요성
이미지는 기사를 발행하거나 글을 쓸 때 대부분 같이 첨부되며, 독자에게 가독성을 주고 포스팅과의 연관성을 통해 이해를 돕게 하는 요소입니다. 이것은 단지 독자에게만 해당하는 것이 아니라 검색엔진에게도 해당합니다. 검색 엔진은 이미지에 포함되어 있는 정보를 읽고 기사와의 연관성을 유추해서 seo 점수에 반영합니다. 구글 에서는 이미지 최적화에 대한 가이드라인을 제공하기 때문에 구글 seo 에 관심이 있으신 분들은 필히 읽어볼 필요가 있겠습니다.
이미지의 구성요소 5가지
파일명
이미지를 업로드 할때 파일의 이름을 말합니다. 파일 이름은 이미지를 설명하는 단어 또는 문장이거나 이미지와 연관되어 있어야 합니다. 보통 확장자는 jpg, png, webp 를 확장자로 가집니다.
ALT TEXT
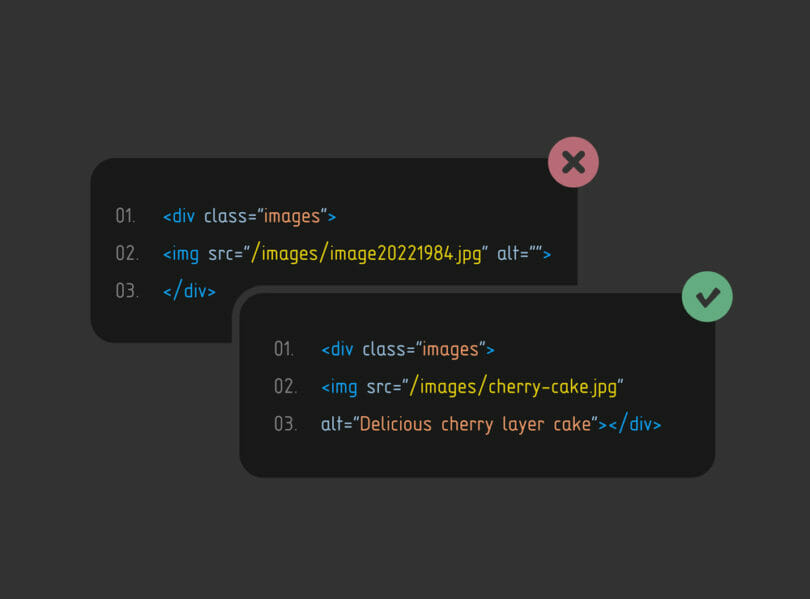
대체 텍스트라고 불리우는 alt text 는 검색엔진에게 이미지에 대한 설명을 나타내는 요소 입니다. 검색엔진은 이미지 자체를 이해하는 것이 아니라 우리가 이미지에 대한 설명을 써준 것을 보고 이해하는 것입니다. html 로 간단하게 살펴보면 <img src=”image/이미지-최적화.jpg” alt=”이미지 최적화”> 에서 alt 텍스트는 이미지 최적화 인 것을 볼 수 있습니다. 또한, 이 alt text 는 이미지를 표시할 수 없을때 이미지를 대체하기도 합니다.
Title
title 요소는 이미지와 관련된 내용이어야 하고 추가정보를 제공하는데 사용됩니다. html 요소에서 <img src=”image/이미지-최적화.jpg” alt=”이미지 최적화” title=”이미지 최적화 방법”> 에서 title 은 이미지 최적화 방법 으로 볼 수 있습니다. alt 와 비슷하고 이미지의 부연설명 정도로 사용하시면 됩니다. alt text 가 이미지가 없을 때 대체하는 요소라면 title 은 이미지가 존재할 때 마우스 커서를 위로 가져다 대면 title 의 내용이 나오게 됩니다.
이미지 크기
이미지 크기는 굉장히 중요한 요소 입니다. 글에 비해 이미지는 굉장히 많은 용량을 차지합니다. 구글은 페이지 로딩 시간이 짧은 웹페이지를 좋아하며 그것은 seo 에도 영향을 미칠 수 있습니다. 글쓴이는 용량이 무겁지 않고 화질이 선명한 이미지를 선별해야만 합니다.
이미지 캡션
이미지 캡션은 간단한 설명을 제공하기 위해 이미지 바로 밑에 추가되는 요소입니다. 캡션은 시각장애인에게 이미지에 대한 설명을 전달해 줄 수 있으며, call to action 효과를 부여 할 수도 있습니다. 구글 seo 에 간접적인 영향을 미칩니다.
이미지 검색
구글 이미지 검색또한 하나의 채널이 될 수 있습니다. 키워드 검색보다는 훨씬 덜 하지만 높게는 구글 이미지 검색이 20%까지 차지하는 경우도 있다고 합니다. alt text 와 title 등을 적절하게 사용한다면 이미지 검색에서 해당 키워드로 내 이미지가 잡힐 수 있습니다. 이것 또한 내 웹사이트로의 유입으로 전환될 수 있기 때문에 seo 에 좋은 영향을 미칠 수 있습니다.
이미지 형식
이미지는 어떤 포맷으로 만들어졌느냐에 따라 특성이 다릅니다. 일반적으로 png, jpeg, webp 형식을 많이 사용하곤 합니다.
일반적으로 자주쓰는 이미지 포맷 :
- jpeg (jpg)
- png
- webp
- gif
- svg
움짤로 많이 쓰는 gif 가 있으며 용량을 굉장히 많이 차지합니다. 로고나 아이콘에 많이 사용되는 벡터 이미지인 svg 도 있습니다.
jpeg 와 png 어느것을 써야 할까?
일반적으로 가장 많이 써오던 것이 jpeg 와 png 입니다.
jpeg 는 다양한 색상 이미지에 사용되며 이미지 크기를 줄이기 위해 일부 파일 데이터를 삭제하는 손실 알고리즘이 적용됩니다. 즉, 이미지를 jpeg로 저장한 다음 다시 열어서 저장하면 매번 일부 품질이 손실됩니다.
png 는 그래픽 및 로고와 같이 색상이 적은 이미지에 주로 사용되며 무손실 압축 이미지 형식 입니다. 이미지 품질이 저하되지 않으며 투명 배경이 가능합니다.
jpeg 는 사진에 적합하며 용량이 낮습니다. png 는 그래픽 및 이미지에 적합하며 용량이 높습니다.
webp 는 대안이 될 수 있을까?
webp 는 구글에서 개발한 이미지 형식으로 높은 이미지 품질을 유지하면서 파일 크기가 작습니다. 더 빠른 로딩시간을 제공하도록 만들어졌기 때문에 seo 에 적합한 이미지 형식입니다.
webp 의 특징:
- 고품질 적은용량으로 빠른 페이지 로딩 속도
- 손실 과 무손실 압축 둘다 지원
- png 와 같은 투명한 배경 지원
- gif 와 유사한 애니메이션 지원
- 크롬, 파이어폭스, 엣지, 오페라 같은 브라우저의 최신 버전에서 지원되지만 사파리나 익스플로러, ios 에서는 지원이 제한될 수 있음
아직 png 나 jpeg 가 많은 웹사이트에서 사용되지만 webp 는 단점을 보완한 이미지 형식으로 현재 충분한 대안이 될 수 있으며, 앞으로 더 많이 사용될 것으로 보입니다.
온 페이지 seo 를 위한 이미지 최적화 방법
온페이지 seo 에는 내부 외부 링크, 컨텐츠, 문단 구조뿐만 아니라 이미지 최적화 역시 포함되며, 이는 매우 중요합니다.
연관된 키워드 사용
작성하려는 포스팅에 키워드를 선택하였다면 들어가는 이미지 역시 연관될 것입니다. 파일명, alt text, title, caption 등에 키워드를 넣어서 부연설명을 하도록 합니다.
이미지 구성요소 최적화
파일명, alt text 를 누락시키지 말고 꼭 작성하도록 합니다. 이미지 안에 텍스트를 최대한 넣지 않도록 하며, 이미지 안에 넣을 텍스트는 이미지 구성요소에 작성하도록 합니다. alt 텍스트는 또한 앵커 텍스트의 역할을 대신할 수 있습니다. 그러나 항상 과도한 최적화는 금물입니다. 예를 들어 포스팅에 내가 메인으로 선택한 키워드가 많이 들어갔다 싶으면 caption 에서 키워드를 생략하거나 하여도 좋습니다. 반대로 키워드가 적게 들어갔다면 caption 에 키워드를 넣는것이 한가지 방법이 될 수 있습니다.
올바른 이미지 형식 선택
png 와 jpeg 보다는 webp 를 쓰는 것을 추천 드립니다. 그렇다고 png 와 jpeg 가 seo 를 저해하는 요소는 아니니 그것을 썻다고 너무 걱정하지 않으셔도 됩니다. 다만 gif 는 용량이 매우 크니 최대한 삼가는 것을 추천드립니다.
이미지 사이트맵 사용
기존 사이트맵에 이미지를 추가 하거나 이미지 전용 사이트맵을 만들 수 있습니다. 사이트 맵을 추가하여 검색엔진 최적화에 도움이 되도록 합니다. 구글 이미지 사이트맵 추가하는법을 참고 하도록 합니다.
모바일 친화적 이미지
최근의 모든 seo 는 데스크탑 보다는 모바일에 초점을 맞추고 있습니다. 이미지 역시 모바일에 친화적이도록 만들어야 seo 에서 더 높은 점수를 받을 수 있습니다. 워드프레스 4.4 버전 이상을 사용하고 있다면 자동적으로 이미지를 반응형으로 포맷해 주기 때문에 걱정하실 필요가 없습니다.
정리
이미지 최적화에 포함되는 모든 요소는 빼놓지 말고 작성하는 것이 좋습니다. 기본적으로 이미지를 잘 고르고 크기와 사이즈, 형식을 올바르게 업로드 하는 것이 좋습니다. 이미지 자체를 선별할 때 무분별한 이미지 말고 고유의 이미지를 사용할 수 있다면 더더욱 좋습니다.
관련 문서
- 저작권 없는 무료 이미지 사이트
- 워드프레스 이미지 관련 플러그인
- 무료 이미지 호스팅 사이트 Post Images 소개 및 사용법