하나의 애드센스로 여러개의 블로그에 광고 송출하는 방법이 있습니다. 티스토리를 사용하시는 분들은 블로그를 여러개 운영하실 수 있습니다. 애드센스 승인을 받은 도메인에서 서브 도메인(하위 도메인)을 추가하게 되면 추가로 승인 받지 않고 광고 송출이 가능합니다. 도메인을 구입하는 기관은 여러개가 있지만, 이 글에서는 고대디에서 서브 도메인을 추가하고 티스토리와 연결하는 방법에 대해 알아보겠습니다.
고대디 서브 도메인 추가하기
애드센스 1개로 여러개의 티스토리 블로그를 운영하면서 광고를 송출하는 방법을 알아보겠습니다. 고대디 DNS 레코드 설정, 티스토리 서브 도메인 연결, 티스토리 스크립트 코드 삽입에 대한 내용입니다.
고대디 DNS 레코드 설정하기
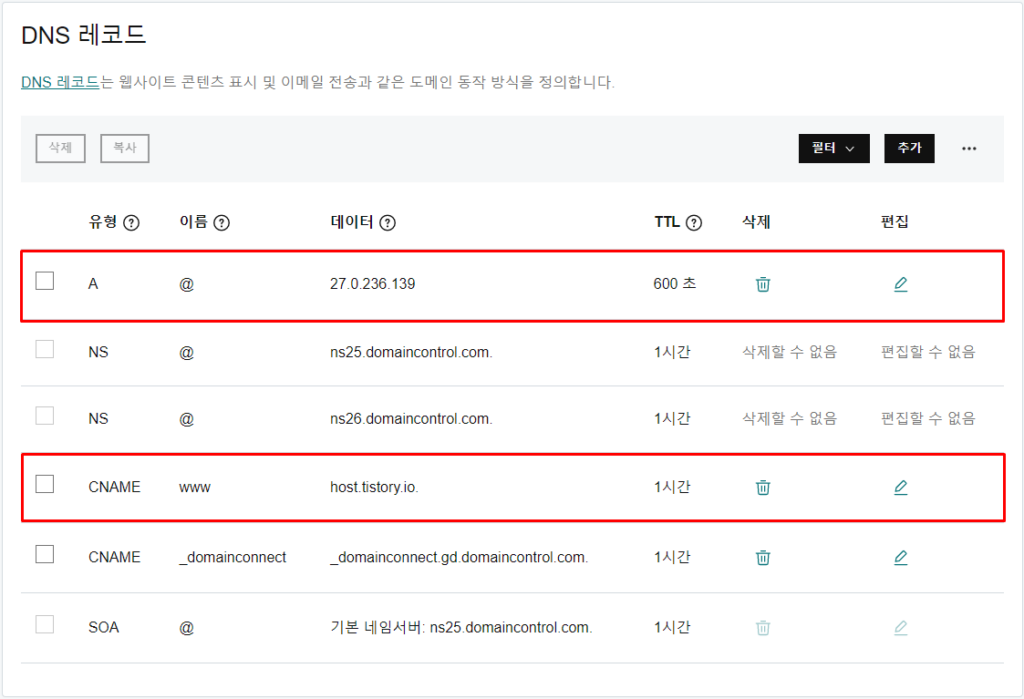
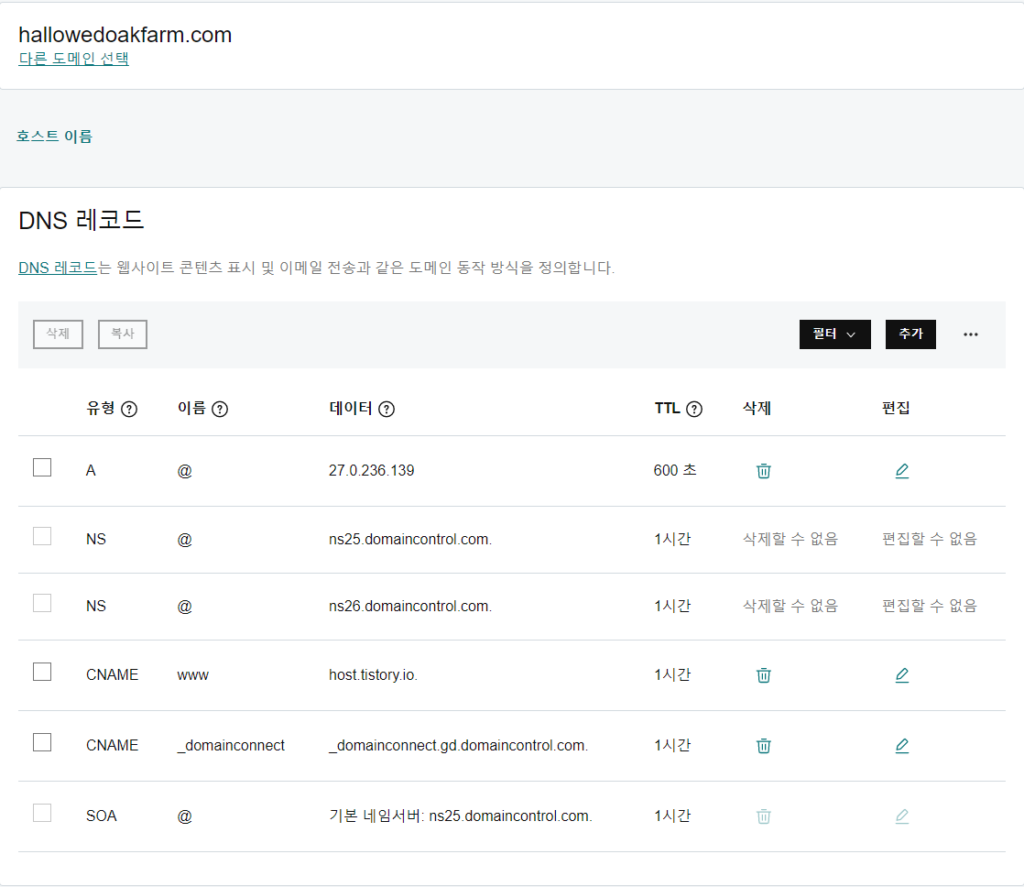
고대디에서 이전 받은 소유중인 도메인 또는 고대디에서 도메인을 구입하신 분들은 고대디 포트폴리오에서 서브도메인을 만들고자 하는 도메인의 DNS 레코드에 들어가면 아래 이미지 처럼 빨간 네모에 있는 값이 변경되어 있을겁니다. (티스토리 연결 기준)
이 과정은 말그대로 티스토리에 해당 도메인으로 덮어쓰는 작업이였습니다. 그렇다면, 티스토리 블로그를 추가했을 때 서브도메인을 이용하여 어떻게 해야 광고를 다시 송출시킬 수 있을까요?
TEST 할 도메인은 hallowedoakfarm.com 입니다.
해당 도메인은 고대디에서 티스토리로 덮어 씌우는 작업(도메인 연결)을 하고 난뒤, 티스토리에서 대표 블로그를 제외한 다른 블로그를 하나 추가 생성합니다.
(hallowedoakfarm.com 라는 도메인으로 대표 블로그는 이미 도메인 연결작업을 하고 광고 송출이 되고 있는 상태입니다.)
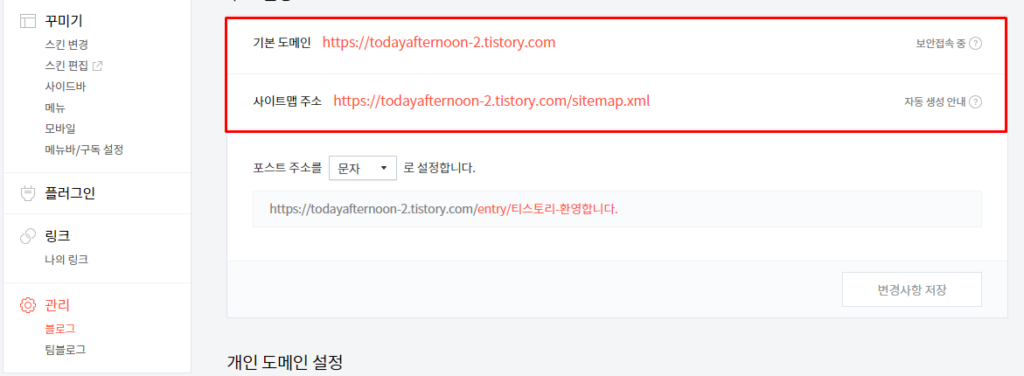
티스토리에서 블로그를 추가 하면 두번째 블로그는 기본 도메인으로 생성이 됩니다. 그럼 이 블로그를 애드센스 승인받은 도메인과 다시 연결하겠습니다.
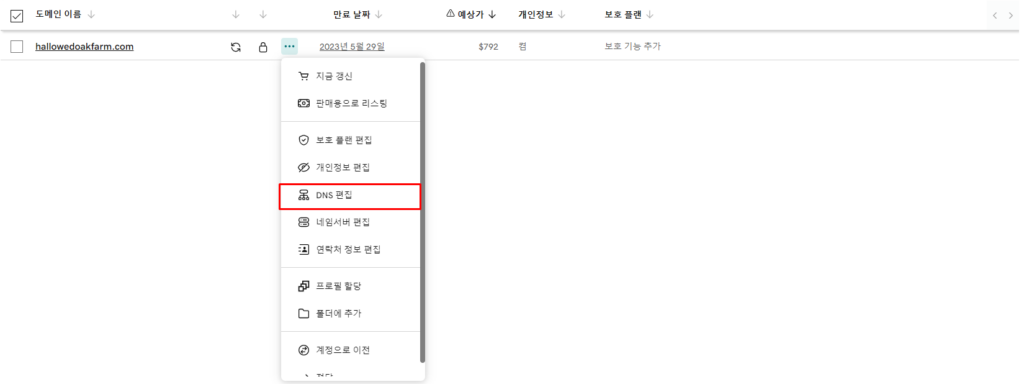
먼저, 고대디에 들어가서 서브도메인을 추가하고 싶은 도메인의 DNS 레코드 영역을 봅니다. 도메인 포트폴리오는 해당 링크로 들어가시면 됩니다.
해당 도메인의 DNS 편집에 들어가면 처음 이미지와 같은 DNS 레코드 영역이 나옵니다.
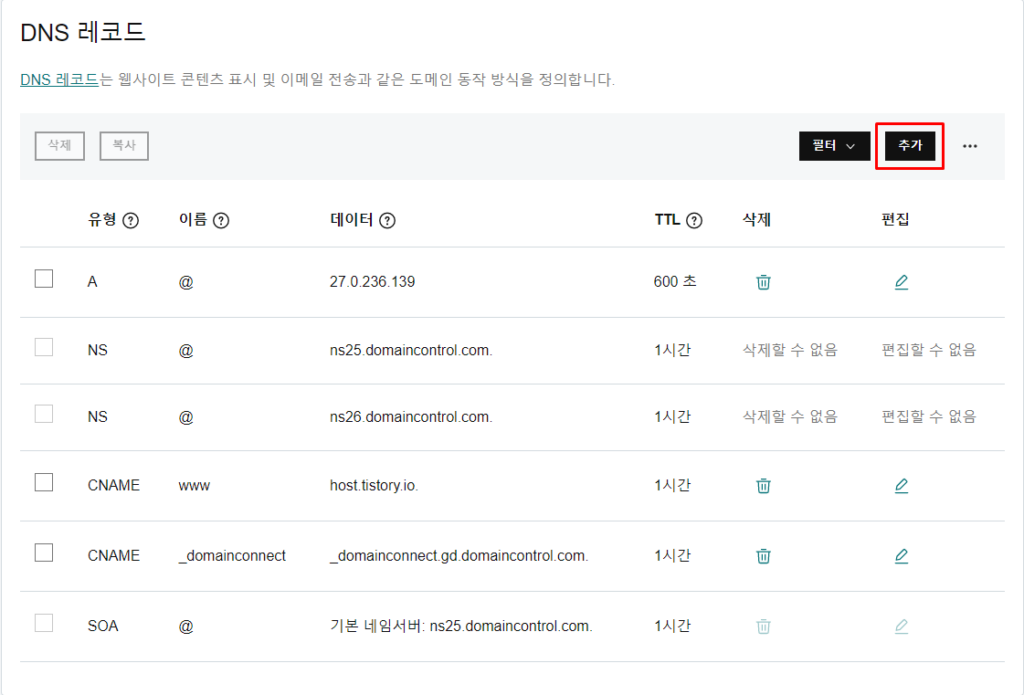
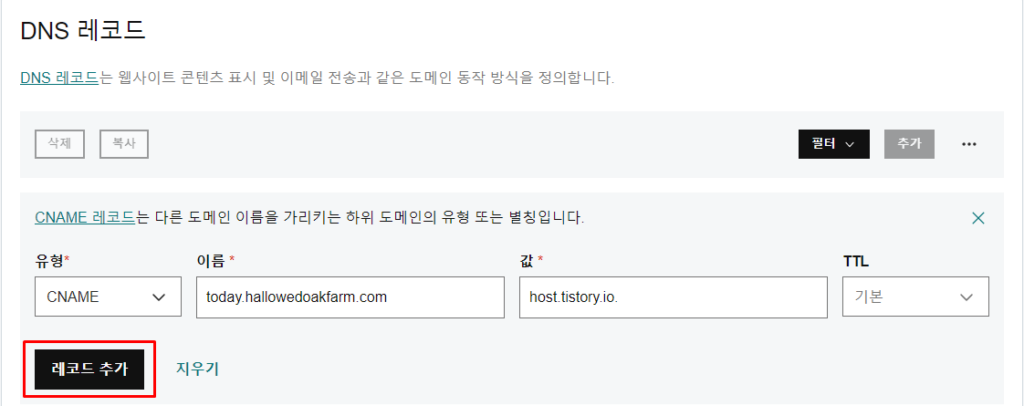
DNS 레코드에서 블로그 1개를 추가 할 경우 레코드 추가하기를 클릭하여 1개를 추가하시면 됩니다. 블로그를 여러개 추가하셨다면 그 만큼 추가로 작업하시면 됩니다.
해당 영역은 hallowedoakfarm.com 도메인의 DNS 영역이므로,
티스토리 도메인 주소가 ‘todayafternoon-2.tistory.com’이니 today 앞자리만 따서
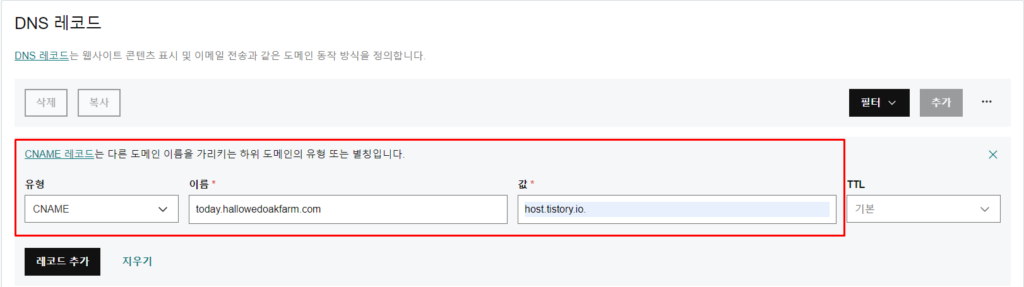
간편하게 ‘today.hallowedoakfarm.com’ 이런식으로 서브 도메인을 추가하겠습니다.
유형 : CNAME
이름 : today.hallowedoakfarm.com
값 : host.tistory.io.
‘서브도메인.hallowedoakfarm.com’ 이런식으로 추가하려는 서브도메인은 기본 도메인 앞에 추가로 덧붙여서만 가능합니다. 완전히 다른 도메인으로는 하실 수 없습니다.
(나중에 여러개의 블로그 운영시 서브도메인 주소가 헷갈릴 수 있으니 본인이 잘 정리하셔야 합니다.)
레코드 추가를 클릭합니다.
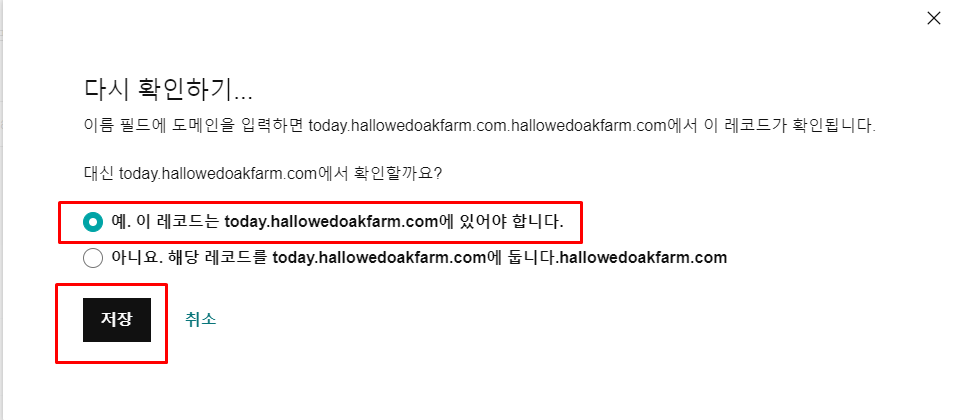
제대로 입력하셨다면 다음과 같은 창이 뜹니다. 예를 누르고 저장을 눌러줍니다.
이렇게 고대디에서 서브도메인 추가는 완료 되었습니다.
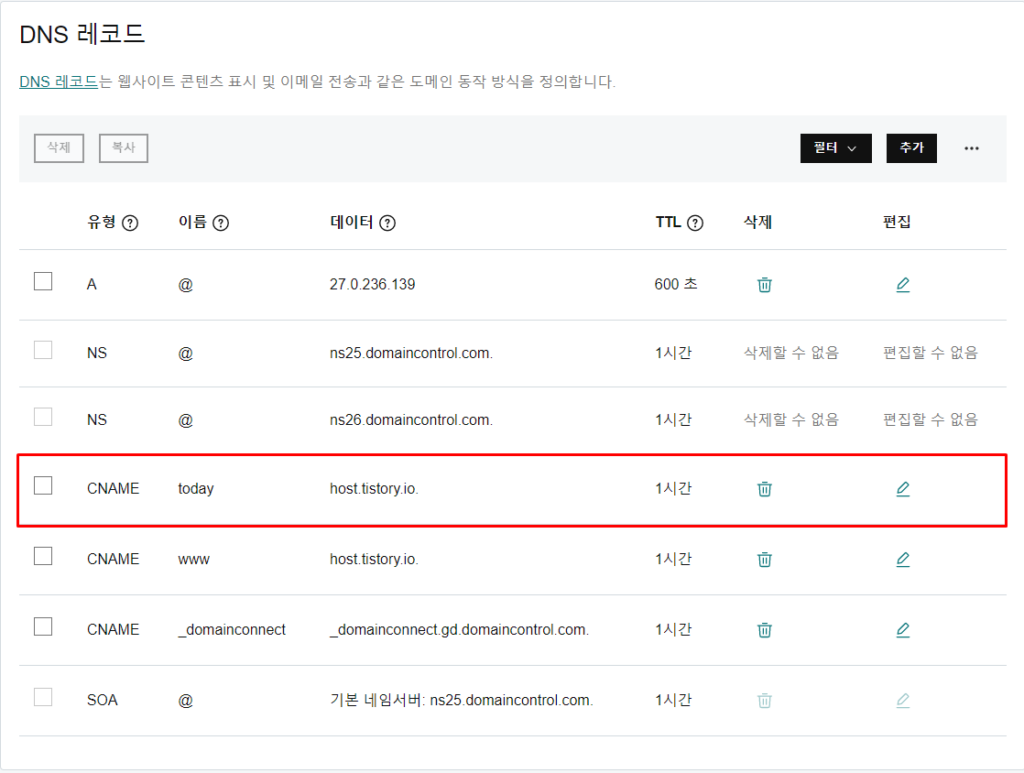
해당 화면에서 새로고침(F5)를 한번 해주세요. 완료 후에 모습은 빨간 네모처럼 CNAME / today / host.tistory.io. 처럼 되어있으면 정상입니다. today.hallowedoakfarm.com 로 입력을 했지만 결과는 today만 보이게 됩니다.
티스토리 서브도메인 연결하기
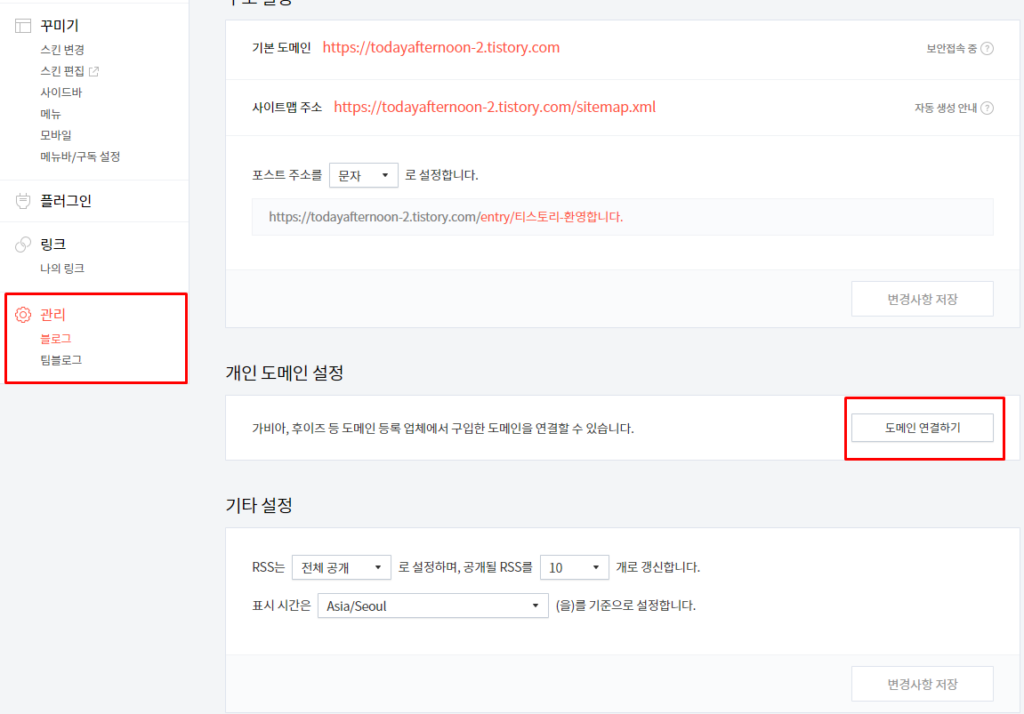
티스토리에서 서브도메인을 추가할 블로그 설정에 들어갑니다.
관리 – 블로그에 들어가시면 다음과 같은 창이 뜹니다. 도메인 연결하기를 클릭해주세요.
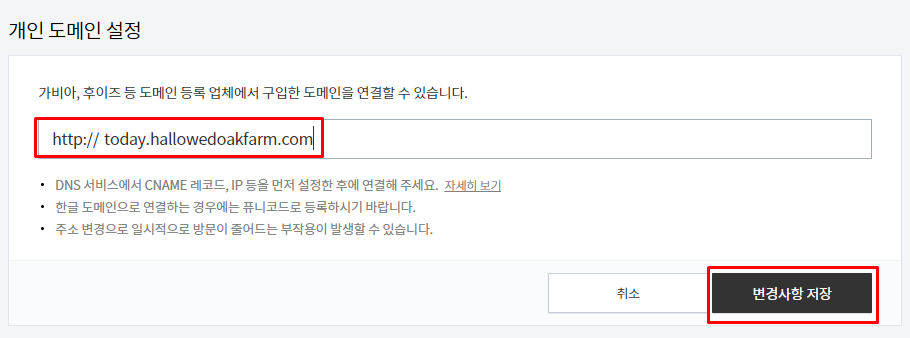
고대디에서 설정한 서브도메인 주소를 입력해서 변경사항 저장을 클릭합니다.
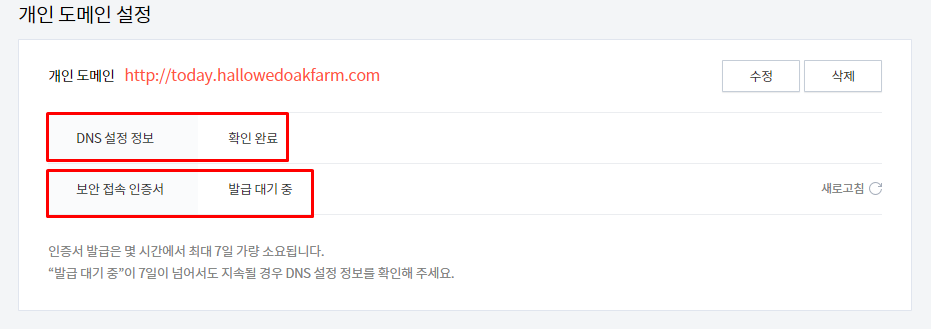
제대로 입력하셨다면 DNS 설정 정보는 확인 완료로 뜨고 보안 접속 인증서는 발급 대기중으로 나옵니다. 약 20~30분 정도 기다리면 보통 완료가 됩니다. 이 시점에 블로그는 접속이 제대로 되지 않습니다. 시간이 지나서 새로고침을 눌러 보면 보안 접속 인증서 발급 완료라고 뜹니다.
보안 접속 인증서 발급 대기중이 1~2일에서 7일까지도 걸릴 수 있습니다. 너무 오래걸리면 고객센터에 문의해보시는게 좋습니다.
보안 접속 인증서 발급이 완료된 후에 사이트 접속시 오류 페이지가 나오는 경우 쿠키 및 캐시 삭제를 먼저 진행해주세요. PC와 모바일에도 쿠키와 캐시가 쌓이면 이미 적용된 것들도 제대로 안보여지는 경우가 많습니다. 보안 접속 인증서 발급 대기를 기다리며 다음 작업을 진행합니다.
티스토리 코드 삽입하기(티스토리 스킨 변경 후 꼭 해야하는 설정)
티스토리 블로그와 서브도메인을 연결했으니 글을 발행하면 원래의 티스토리와 연결한 도메인 2개의 주소에서 글이 발행되므로 어뷰징으로 간주합니다. 이런 것들을 방지하기 위해 티스토리 코드를 스킨 편집에서 추가해야 합니다.
(서브 도메인 연결시에는 html 코드가 초기 상태이기 때문에 해당 코드를 삽입하는 작업을 해야 합니다. 뿐만 아니라 운영중인 블로그의 스킨 변경시 html 코드가 초기화가 되므로 스킨 변경을 했을 경우에는 해당 스크립트 코드와 다른 서치 어드바이저 등의 모든 코드들을 다시 추가하셔야 합니다.)
티스토리 로그인 후 설정에 들어갑니다. 해당 블로그의 설정으로 들어갑니다.
왼쪽 사이드바에서 꾸미기 – 스킨편집을 클릭합니다.
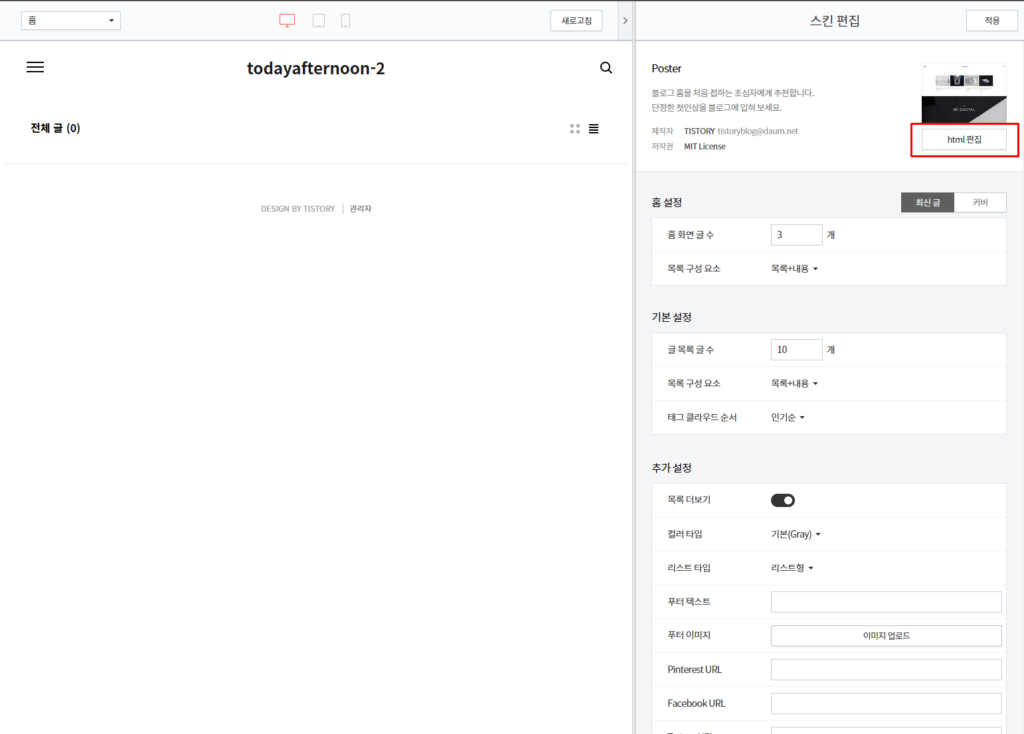
오른쪽 상단에 html 편집을 클릭합니다.
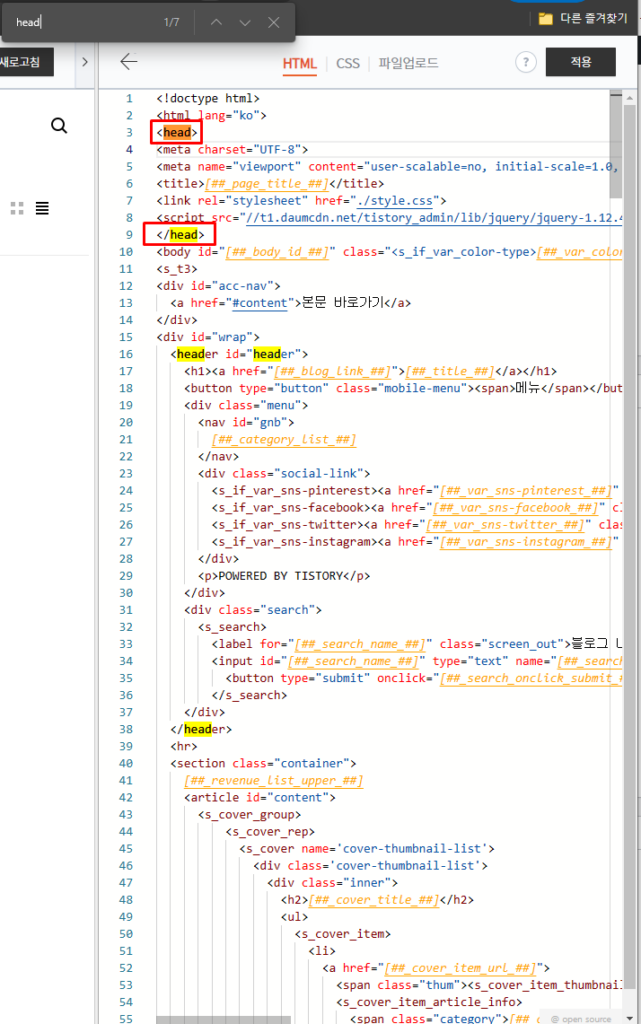
head를 찾습니다.
(Ctrl+F를 이용하여 head를 찾으면 쉽게 찾을 수 있습니다.)
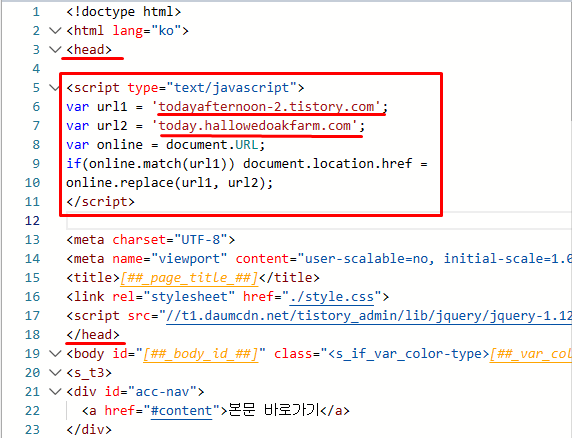
head 밑으로 스크립트 코드를 삽입합니다.
해당 스크립트 코드는 다음과 같습니다. <script type="text/javascript"> var url1 = '나의티스토리.com'; var url2 = '서브도메인.도메인.com; var online = document.URL; if(online.match(url1)) document.location.href = online.replace(url1, url2); </script> 티스토리 주소를 URL1에 넣고 서브도메인 주소를 URL2에 그대로 넣으면 됩니다. (빨간 부분만 변경하시면 됩니다.) var url1 에는 'todayafternoon-2.tistory.com'; : 티스토리 기본 도메인 var url2 에는 'today.hallowedoakfarm.com'; : 고대디에 추가한 서브도메인 '',; <-- 빠지지 않도록 합니다. 완료 후 적용을 꼭 눌러주세요.
※ 참고사항 ※
해당 작업을 하는 이유는 나의 티스토리 주소를 승인 애드센스 도메인 주소로 바꿨는데, 포스팅 발행시 원래 티스토리 주소와 새로운 도메인 주소로 글이 동시에 2개가 발행될 수 있기에 하는 작업입니다.
스킨 변경시 추가한 html 스크립트는 초기화되니 스킨 변경시 입력했던 스크립트를 다시 작업해주셔야 합니다.
그 외, 메뉴와 사이드바 및 다른 설정은 바꾸셔도 전혀 무방합니다.
모바일에서 애드센스 광고가 보이지 않습니다.
PC에서는 광고가 잘 보이는데 모바일로 접속시 보이지 않는 경우가 있습니다. 광고가 잘 보이더라도 해당 설정은 해주시는게 좋습니다.
(AD블록 같은 광고 차단 프로그램이 실행중인지 먼저 확인해보세요.)
광고 차단 프로그램이 없는데 모바일에서 광고가 송출되지 않는 경우 다음과 같은 작업을 하는게 좋습니다.
좌측 메뉴에서 꾸미기 – 모바일을 통해 들어갑니다.
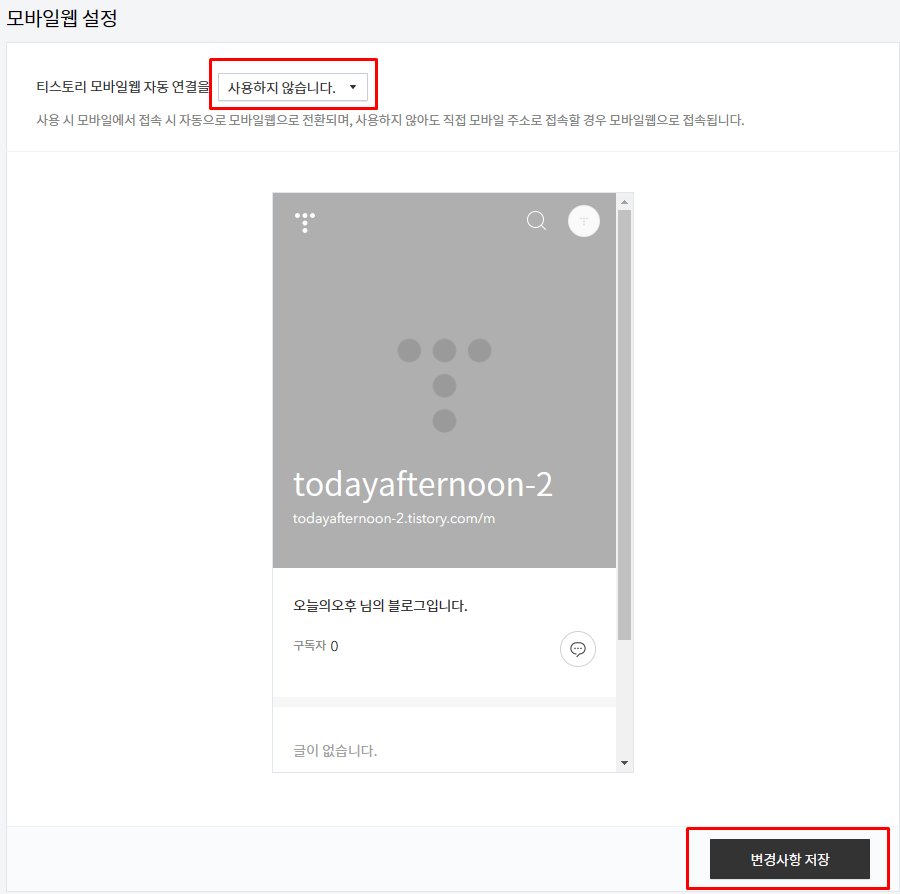
티스토리 모바일웹 자동연결을 ‘사용하지 않습니다’로 변경해주세요. 수정 후 변경사항 저장을 꼭 클릭해주세요.
광고가 PC에서는 송출이 되지만, 모바일웹은 도메인.com/m 이되버리기 때문에 광고가 나오지 않을 수 있습니다.
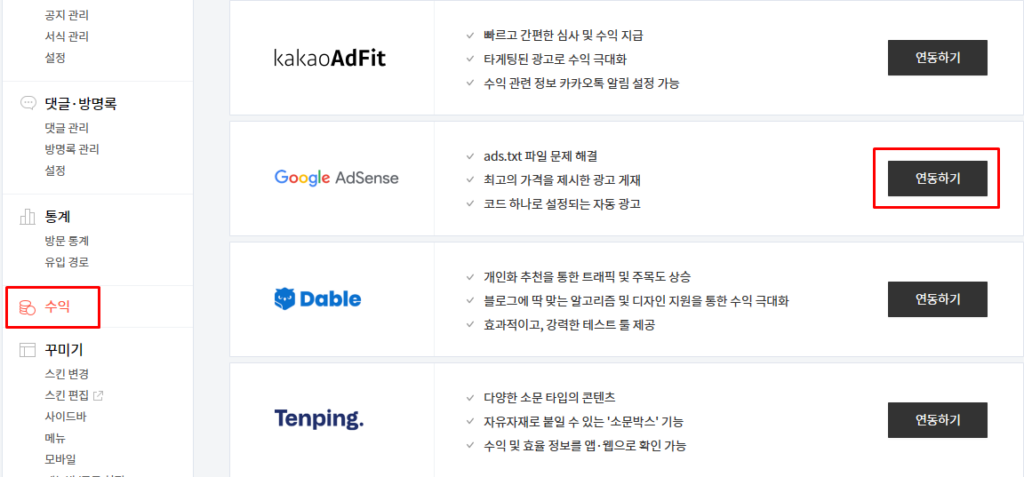
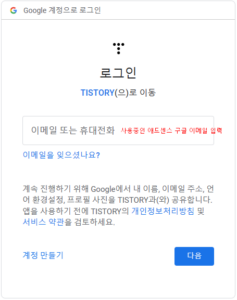
마지막으로 구글 애드센스를 사용중인 애드센스 구글 계정 아이디(처음에 전달드린 계정)와 동일하게 연동 시켜주시면 됩니다.
(연동하기 버튼이 보이지 않거나 클릭이 안되는 경우 광고차단 프로그램으로 인해 진행이 안될 수 있습니다. 해당 프로그램을 비활성화 시켜주세요.)
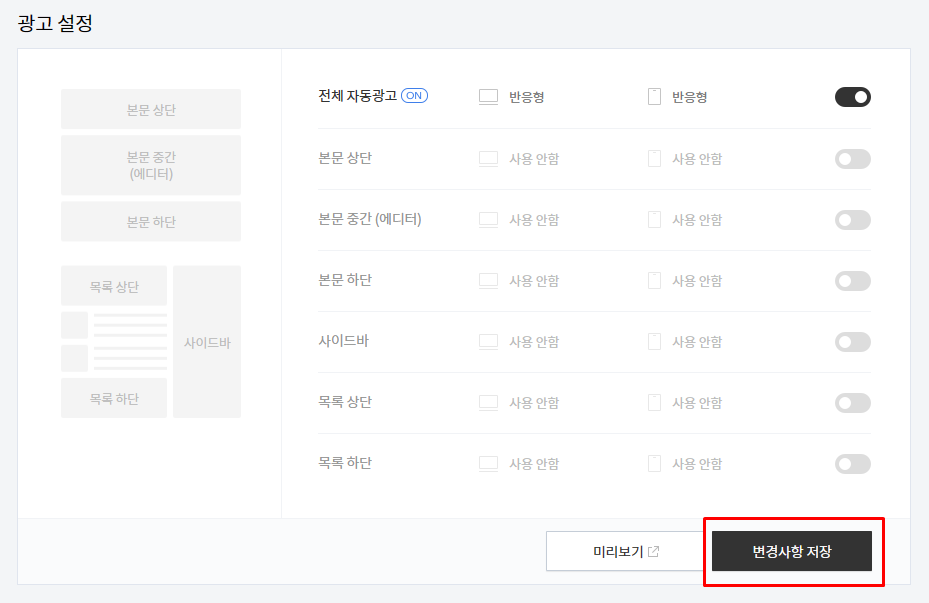
원하는 방식의 광고를 설정하고 변경사항 저장을 꼭 눌러주세요.
여기까지는 티스토리에 새로운 블로그를 생성하여 승인받은 애드센스 도메인의 서브도메인(하위도메인)을 만들어 추가하고
구글 애드센스 계정과 연동하는 작업이었습니다.
애드센스에 티스토리 서브도메인 연결하기
*업데이트: 2023년 3월 20일 하위도메인 추가기능 삭제 – 아래 내용은 더 이상 하지 않아도 자동으로 적용 됩니다.*
구글 애드센스 2023년 3월 20일 사이트 관리 기능 변경 안내
구글 애드센스에서 티스토리에 광고를 송출하기 위해 사이트를 추가하는 작업입니다.
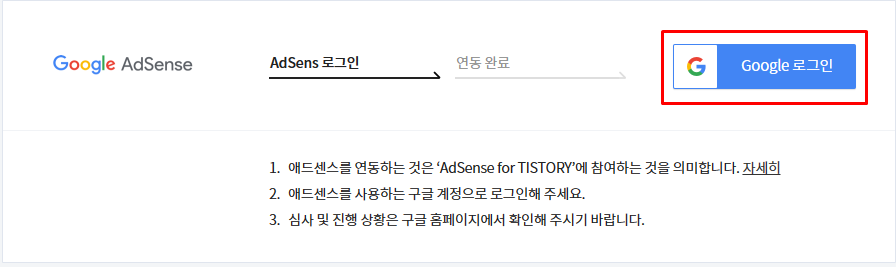
애드센스 홈페이지로 이동하여 로그인을 합니다.
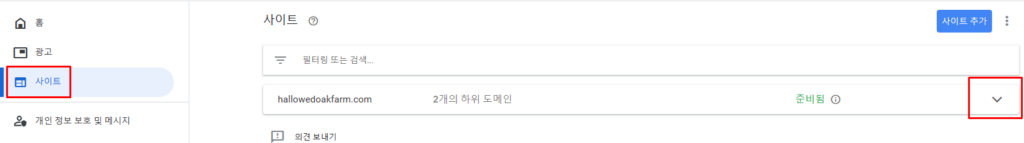
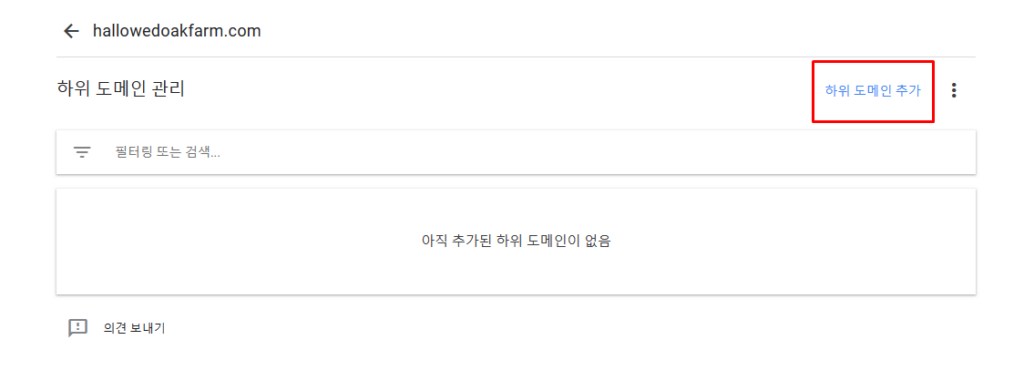
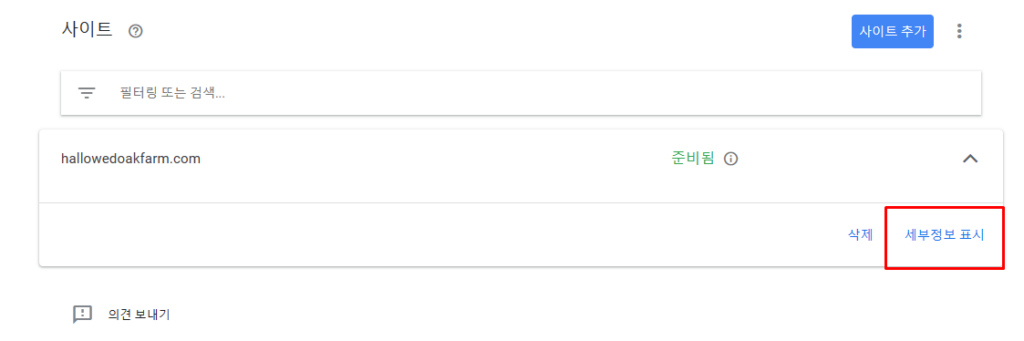
사이트를 클릭하면 도메인이 있습니다. 오른쪽에 화살표를 눌러주세요.
화살표를 클릭하고 세부정보 표시를 클릭해주세요.
 그러면 하위 도메인 추가라는 버튼이 보입니다.
그러면 하위 도메인 추가라는 버튼이 보입니다.
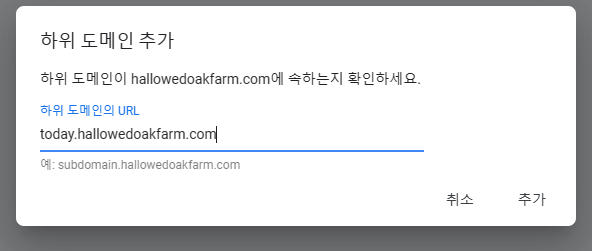
하위 도메인 추가하는 창이 나옵니다.
today.hallowedoakfarm.com 추가한 서브도메인을 그대로 입력하고 추가합니다.
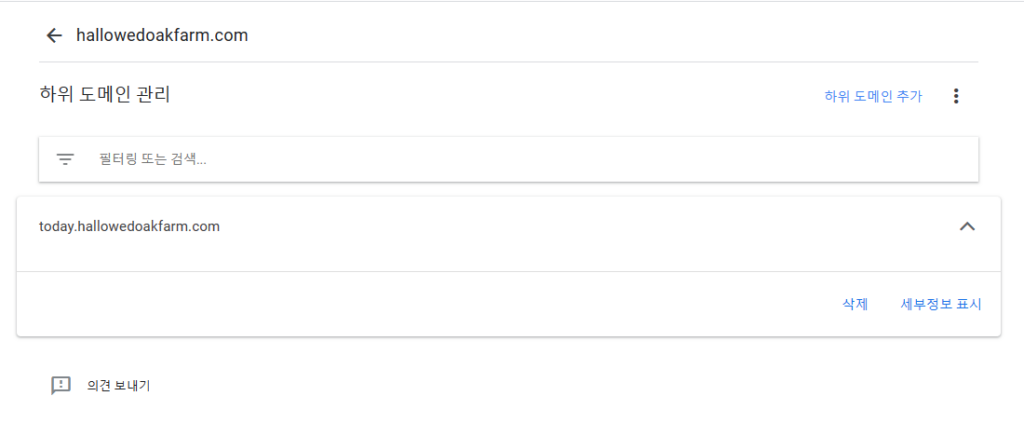
이렇게 추가는 완료 되었고, 최종 모습은 메인 도메인에 서브도메인이 추가된 화면입니다.
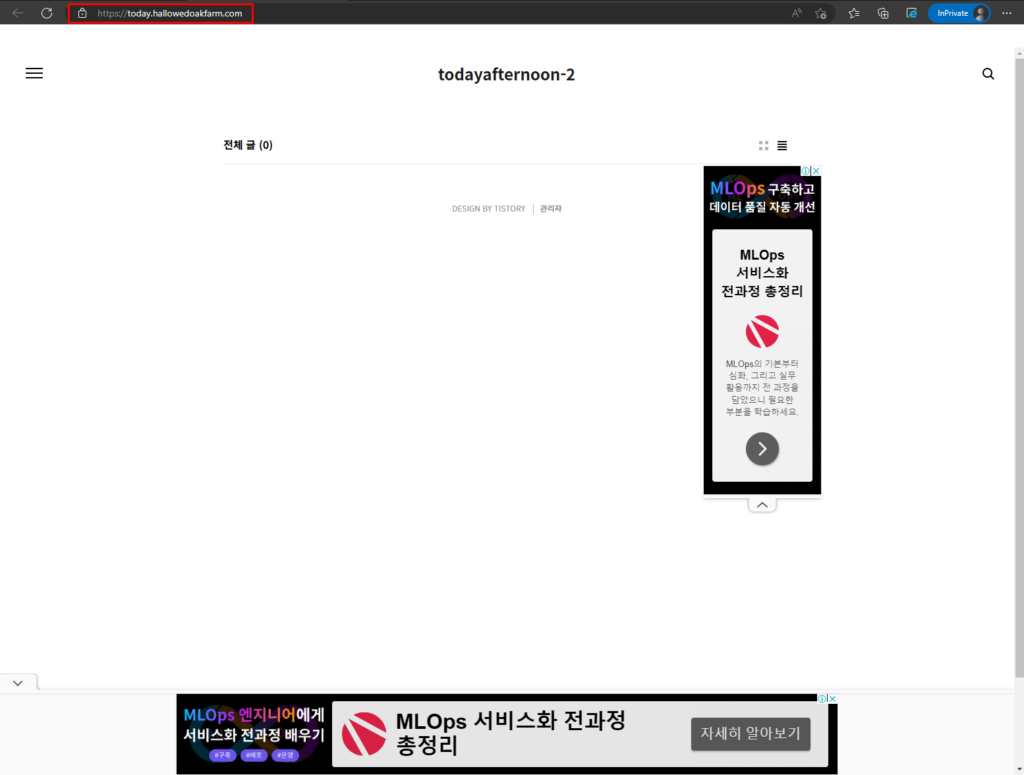
여기까지 완료하시면 추가한 티스토리의 새로운 블로그의 보안 접속 인증서는 발급 완료가 되어 있고, 새로운 티스토리 블로그에서는 광고가 송출되는것을 확인할 수 있습니다.(광고가 나오지 않는다면 48시간까지 기다려보시는게 좋습니다.)
요약
- 고대디 DNS 설정에서 서브도메인 추가
- 티스토리에서 서브도메인 연결
- 티스토리 스킨편집에서 스크립트 추가
- 티스토리 모바일 설정 사용하지 않음 설정
- 티스토리 블로그 설정 – 수익에서 구글 계정 연동(애드센스 승인 받은 계정으로)
- 티스토리 수익-애드센스 관리에서 광고 설정
애드센스 로그인 후 대표 도메인 세부사항에서 하위도메인 추가
여기까지 대표 도메인을 사용 한 후에 서브 도메인을 고대디에서 추가하고 새로운 티스토리 블로그에 연결하는 과정이였습니다.